За последние годы сформировались некоторые тренды веб-дизайна, идущие в ногу со всем миром и порой даже опережая его. Перейдем к их рассмотрению.
Стилистические тренды в дизайне:
1. Один из явных трендов – это так называемый Flat Design (плоский дизайн). Данный стиль применяют наши СМИ. Он хорошо подходит для донесения не большого объема фактической информации, к примеру, схемы, инфографики, веб-картинки, простого сайта или лэндинг пейдж. От Вас требуется подготовить фактический и текстовый материал и передать его дизайнеру.

2. Retro Design – этот тренд очень устойчив. Популярны различные варианты ретро: Начиная от американского ретро стиля афиш, меню, мелованные доски и т.д.; далее «фермерское» или «хипстерское» ретро (все эти сайты и плакаты из ретро фоток с бородатыми татуированными мужчинами; много природных пейзажей и картинок загородной реальности); и утонченное ретро, например, а-ля начало 20 века или викторианская эпоха и т.д.

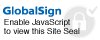
3. Minimal Design - это ничего лишнего с одним акцентом (часто для акцента используют некий арт-объект или пиксельный рисунок). Выглядит это примерно, как творение на стене в галерее современного искусства. Но очень стильно.

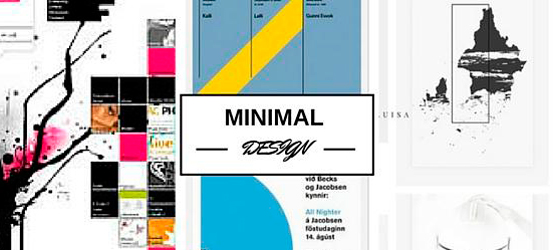
4. Hand-drawn – нарисованное от руки. По сути, это может быть как реальная авторская иллюстрация, так и подходящий рисованный шаблон. В моде не только профессиональные рисунки, но и «детские» и даже не совсем идеальные.

Более искушенным в данном деле , рекомендуются следующие тренды:
- Скроллинг (пролистывание) иlong reed
- Fullscreen фото и видео
- Спрятанное меню/Меню на всю страницу
- Мобильная версия
- Микро-лиды
- Интерактивная вебграфика/Инфографика
- Видео на слайдере
- Шрифты и леттеринг
- Анимация интерфейса
- Card Design
- Иконки и эмодзи
- Line Icons + Ghost Buttons
- Parallax