Адаптивный веб-дизайн – это дизайн веб-страниц, который обеспечивает комфортное восприятие контента на различных устройствах, подключенных к Интернету.
Идея адаптивного дизайна состоит в том, что сайт анализирует тип устройства, на котором его просматривают и адаптируется под среду.
Вместе с термином «адаптивный дизайн» (adaptive design) существует понятие «отзывчивый дизайн» (responsive design). У них есть общая цель — обеспечение простого и удобного просмотра сайта на любых устройствах.
И все таки, между ними есть разница:
Отзывчивый дизайн применяет так называемую «резиновую» верстку, которая просто уменьшает все, что должно поместиться на экране.
Адаптивный же дизайн – гораздо широкое понятие: кроме оптимизации сайта для работы при любом разрешении и ориентации экрана, учитываются возможности самих устройств, что позволяет достичь наивысшей функциональности ресурса.
В современном мире существует огромное разнообразие устройств, благодаря которым можно выйти в Интернет. Все эти устройства различаются размером экрана, разрешением и, соответственно, отображением на них веб-сайта. Важно, чтобы сайт корректно отображался у пользователей на любом устройстве.
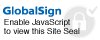
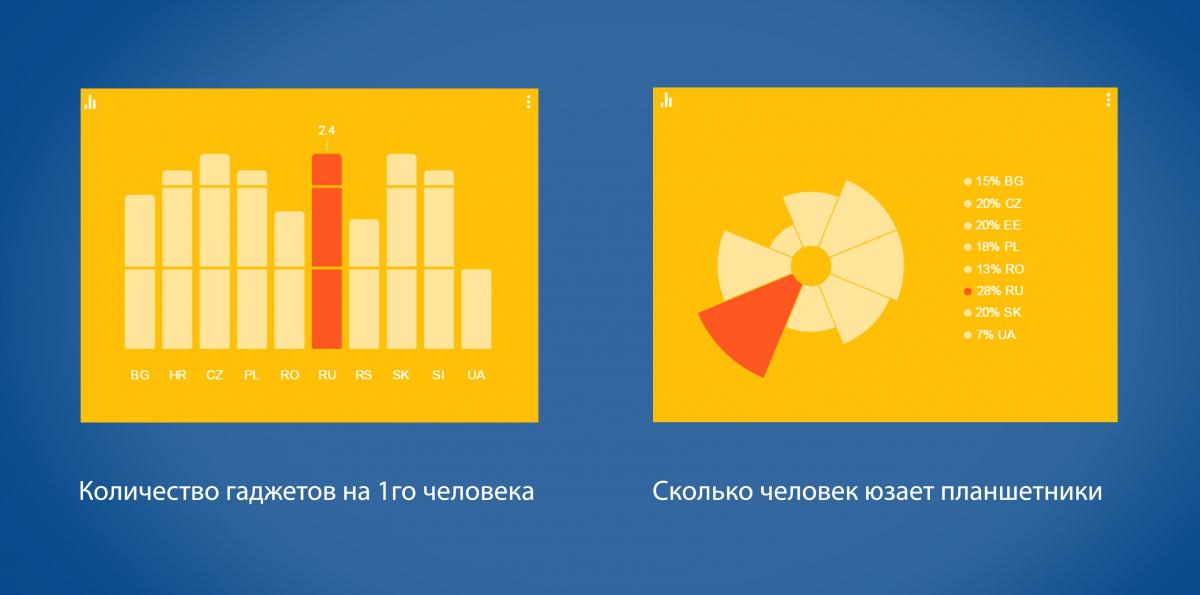
На сегодняшний день, по данным статистики, в России на одного человека приходится 2,4% гаджетов. А количество людей, использующих планшеты, составляет 28% из общей массы.

Если на вашем ресурсе содержится информация, которая, возможно, заинтересует пользователя и у него не будет возможности прочитать её именно с телефона (из–за отсутствия других устройств у него под рукой в данное время), то пользователь покинет сайт и вы потеряете потенциального клиента. Ведь, по статистике, 43,33% посетителей заходят на сайт именно с мобильного устройства и КПК.

Отличие адаптивного сайта от мобильной версии сайта
Мобильные версии сайтов и мобильные приложения тоже решают проблему с удобством просмотра сайта, но имеют некоторые недостатки:
1) Под каждый тип операционной системы нужно свое приложение / версия сайта, а это требует временных и денежных ресурсов;
2) Необходимость загрузки приложения. Чтобы пользоваться приложением, потребителям нужно его загрузить. Это требует дополнительных усилий от пользователей, и многие просто не будут этого делать, если не уверены, что приложение им действительно нужно и регулярное его использование, входило в их планы;
3) Разделение траффика. С точки зрения продвижения сайта мобильное приложение не удобно тем, что разделяет весь траффик ресурса на траффик сайта и траффик приложения, что будет выглядеть, как меньшая посещаемость сайта;
4) Необходимость интеграции материалов сайта. В случае с мобильным приложением необходимо либо синхронизировать сайт с приложением (дополнительные ресурсы), либо делать двойную работу по наполнению сайта и приложения материалами.
В отличие от мобильных приложений, адаптивный дизайн – это один адрес сайта, один дизайн, одна система управления и содержание сайта.
Безусловно, адаптация сайта - это трудоемкий, философский и длительный процесс, который нуждается в тщательной проработке каждой мелочи. Ведь в мелочах кроется секрет успеха всего проекта. Адаптивный дизайн веб-сайтов является относительно новой технологией и, как следствие, требует знаний специалистов. Наше digital-агентство, PROMOLINK, активно развивается и постоянно совершенствуется в области разработки сайтов, адаптированных под различные устройства. Вот несколько примеров наших проектов:
Если все ингредиенты успешного адаптива «брошены в котел», то компания-заказчик в результате получает технологичный, современный, комфортный, интерактивный и качественный сайт, а также снижает процент отказов (уход пользователей с сайта без выполнения действий в течение 15 секунд).