Объем работы в области контента часто недооценивается. Заказчик может располагать большим объемом контента, который прекрасно представлен в каком-то одном формате (скажем, печатные брошюры или видеоролики), но совершенно не подходит для проекта, над которым вы работаете. Кроме того, иногда негласно подразумевается, что контент будет сгенерирован людьми из организации заказчика, но когда наступает момент наполнять продукт описаниями, новостями и справочной информацией, это оказывается для них полным сюрпризом!

Информационная архитектура — это синоним хорошего юзабилити, так как хорошо разработанная структура упрощает навигацию по сайту. Тем самым структура и навигация должны поддерживать и дополнять друг друга. Сложный доступ к информации, несогласованность контента и неуклюжий UI мешает пользователям найти то, что им нужно. Зачастую клиенты откладывают передачу информационных материалов по проекту на последний этап разработки сайта:«Вы пока поставьте любой текст и фотки скачайте с гугла, а там посмотрим!». Естественно исполнитель не понимает: как можно спроектировать структуру, подготовить прототипы и дизайн макетов страниц сайта. Это действительно проблема для пользователей, потому что сайт в последствии наполняется несвязанными текстами и фотографиями.
Для того, чтобы пользователь действительно заинтересовался вашим сайтом, информация должна быть релевантной, качественной и интересной. Рассмотрим основные ошибки, которые допускают проектировщики при разработке информационной архитектуры сайта:
1. Понимание задачи
Перед тем как приступить к решению задачи, необходимо четко понять основную проблему заказчика и грамотно определить цели и задачи. Если клиент хочет избавиться от грызунов, например, не факт что ему нужны различные капканы и мышеловки. Достаточно купить эффективный аэрозоль нового поколения. То есть решение проблемы нужно рассматривать фундаментально, а не локально. Если клиенту нужно собрать обратную связь, ему нужны заявки в отдел продаж — очевидно, что ему нужен маркетинговый сайт. Как факт — лидогенерация. Сформулировав задачи, необходимо определить тип сайта, который поможет решить эти задачи: маркетинговый, контентный, e-commerce или сайт поддержки бренда.
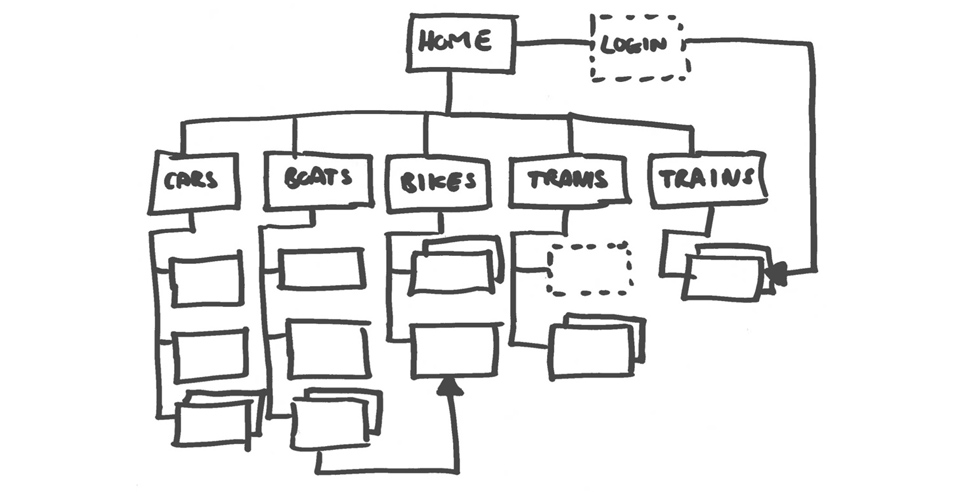
2. Структура
Пользователи не хотят задумываться, где и как найти на сайте то, что им нужно. Сгруппированная подача контента и ожидаемая навигация экономит время посетителей вашего сайта. Всё должно происходить интуитивно и логично. Поэтому перед тем как приступить к проектированию архитектуры проекта у вас на руках должны быть: информация по всей «кухне» компании, тексты, собственные исследования компании и внутри агентства, аналитика, брендбук, руководство по использованию фирменного стиля и т.д. В дальнейшем это поможет объединить контент по различным категориям.
Если высококачественный контент является ключевым бизнес-фактором вашего проекта, вы должны знать, кто отвечает за решение следующих задач:
- выработка спецификаций контента для проектируемого продукта (тип контента, стиль подачи, объем),
- оценка соответствия имеющегося контента этим требованиям,
- разработка нового контента. Объем работы зависит от типа проекта,
- выполнение связующих функций по отношению к бизнес-представителям заказчика и технической группе, информирование о возможностях и ограничениях системы управления контентом,
- типизация контента, а также определение метаданных для каждого типа (метаданные – это служебная информация, повышающая эффективность поиска и упрощающая перекрестную навигацию),
- планирование миграции контента; сюда относится создание шаблонов для разных типов контента, а также теговая разметка и правильная загрузка данных при переносе в систему управления контентом.
Решие этих задач придаст информации целостность и связность.
3. Поиск и структура не интегрированы
Юзабилити сайта увеличивается, когда поисковый запрос приводит пользователя в соответствующий раздел сайта. Часто случается, что информация может быть:
- неполной – ее не хватает для удовлетворения информационных запросов пользователя;
- некорректной – она не соответствует действительности;
- избыточной – ее слишком много и/или она слишком сложна для восприятия пользователем;
- нерелевантной – ее хватает, она корректна, достаточно проста для восприятия, но бесполезна.
К сожалению, поиск и навигация чаще всего не поддерживают друг друга на многих сайтах.
4. Двусмысленность/неочевидность
Другая ахиллесова пята сайтов — это использование специфической терминологии в контенте. Ведь при желании можно разговаривать на одном языке с потребителем. Например, не использовать в большом количестве профессиональный сленг. Представляете себе, попадаете на сайт, а там: «Мы классная компания и лидеры в области ПМР, СПР, ХУЕЭР». Скорее всего можно избавиться от этих сокращений и аббревиатур, и использовать нормальные русские слова.
Также заказчик избегает простых и очевидных слов в названии разделов навигационной панели. Существуют традиционные формулировки, например, не еда, а меню, не маршрут, а контакты.
Слова и предложения должны быть очевидны и односмысленны. В противном случае это заставляет пользователей думать и нервничать. А как результат негативно повлиять на конечный результат (по срыву покупки, например).
5. Пиктограммы
Чаще всего пиктограммы встречаются нам в виде обозначений системы навигации. Кроме того, они служат в качестве обозначений-заголовков и даже, в редких случаях, обозначений-ссылок.
Проблема применения пиктограмм в том, что их язык гораздо скромнее по своим возможностям по сравнению с текстом. Поэтому обычно они применяются в системах навигации или в качестве обозначений небольшой системы организации с маленьким списком вариантов.
Даже при таких ограничениях работать с пиктограммами рискованно, поскольку затруднена правильная интерпритация их смысла. Однако если они не наносят ущерба удобству пользования сайтом, нет оснований от них отказываться.
6. Навигация
Как явствует из сказок, заблудиться — это очень плохо. При этом возникает смятение, отчаяние и страх. В ответ на эту опасность люди разработали инструменты навигации, с помощью которых мы определяем своё местоположение и находим обратный путь. Они обеспечивают нас пониманием обстановки и ощущением комфорта.
Заблудившись на сайте, пользователь приходит в замешательство и смятение. Вот какие ошибки допускают разработчики сайтов:
- неразумное изменение цветов посещенных/непосещенных ссылок,
- удаление или блокировка кнопки Back,
- искажение действий функции обработки закладок,
- отсутствие дублирующей навигации (bread crumbs).
7. Фокус-группы
Фокус-группы — один из наиболее распространенных и наименее правильно применямых инструментов получения сведений от пользователей. Они состоят из фактических или потенциальных пользователей сайта.
Фокус-группы хорошо помогают генерировать идеи о возможном содержимом и работе сайта. Получить длинный список предложений можно так:
- подготовить вопросы для интервью,
- cобрать несколько человек из целевой аудитории,
- организовать мозговой штурм.
Если вы увлечены информационной архитектурой, эти тесты сообщат вам сильный заряд. Мало что другое подстегнет интересующиегося пользователями профессионала, как наблюдение за действиями, переживаниями представителей целевой аудитории. Эти заметки, выводы, идеи и обсуждения окажутся очень ценными при переходе к стадии стратегического планирования.
Вероятность того, что информация будет найдена пользователем намного меньше на тех сайтах, для которых информационная архитектура получилась сама собой, без проработки.