Оглядываясь на 2014 год, мы можем понять, какие тренды будут доминирующими в 2015 году, который уже не за горами. Так как количество девайсов, на которых пользователи просматривают веб-сайты, постоянно растет и меняется, веб-дизайнер должен думать не только о внешнем виде сайта на ПК, но и о том, насколько удобен он для мобильных устройств.
1. Типографика будет гибкой

По итогам прошлого года можно предположить, какие торговые марки будут лидировать. Поскольку количество гаджетов и девайсов, которыми пользуются люди для посещения интернет–порталов, перманентно возрастает и изменяется, веб–дизайнер обязан не просто обустроить дизайн сайта на персональном компьютере, но и побеспокоиться о удобстве просмотра на смартфонах.
1. Типографика приобретает гибкость
Текст в web–дизайне сайтов имеет некоторые отличия от печатного варианта, и в этом году мы целиком и полностью освободимся от устарелых взглядов, сужающие и измельчающие текст фактически на каждом сайте.
И для многих это не новость, поскольку данный концепт уже обсуждался девять лет назад, однако дизайнерское общество не сразу адаптировалось к нему. Никто просто так не может отпустить старые принципы, которые соблюдались на протяжении многих лет.
Существует несколько ключевых моментов, влияющих на читабельность текста в данной разновидности дизайна:
1) величина шрифта;
2) высота строки текста;
3) ширина его столбцов.
Проведенные исследования продолжают уверять, что большой текст удобен для чтения в Интернете. Web-дизайнеры принялись интегрировать отзывчивую типографику с понятными изображения и адаптивным интерфейсом. Следует также проследить за тем, чтобы буквы хорошо смотрелись независимо от площадки.
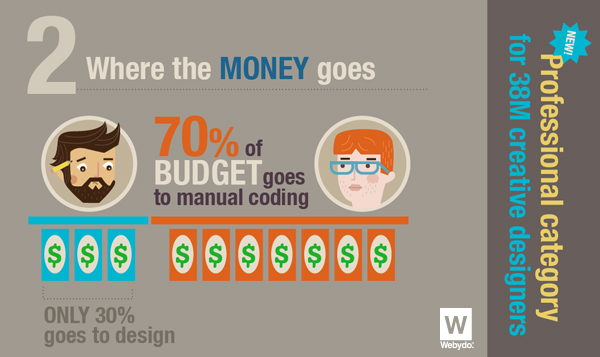
2. Нет места web-кодингу
В период web–разработки, как правило, принимают участие несколько человек: дизайнер, который проектирует интерфейс, и кодер, который преобразует макет в полнофункциональную Интернет площадку. Данный процесс меняется, и инструмента для web–дизайна рационализируются, улучшаются и умнеют.
На сегодняшний день web–дизайнеры способы создать веб-сайт без написания программного кода, применяя все достоинства графического дизайна. Это просто перевернуло все былые концепции и значительно снизило барьер для той аудитории дизайнеров, главной целью которых является создание благовидных и полнофункциональных сайтов для собственных клиентов.
Однако, в силу того, что дизайнеры акцентируют внимание на внешнем виде площадки, оптимизации и доработке кода – устоять на рынке им удастся. Таким образом, места для web-программистов потеряны не будут, но количество их уменьшиться однозначно.
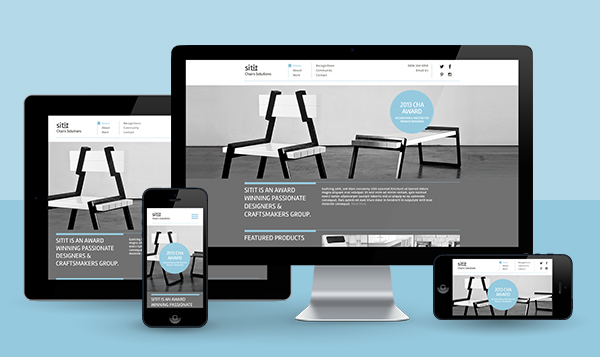
3. Эволюция отзывчивого дизайна

Пару лет назад реализация отзывчивого портала предполагала удобство для просмотра на ПК, мобильных устройствах и планшетах. С увеличением количества девайсов (к примеру, «умных часов», TV и бесчисленного количества технических новшеств), дизайнеры должны предусмотреть еще больше аспектов.
Поскольку все платформы предъявляют свои требования, фундаментальная цель – это правильное отображение содержимого, вне зависимости от устройства. И когда структура сайта для мобильных устройств или планшетов фактически не будет отличаться, то для умных часов этого сказаться нельзя.
4. Плоский дизайн
В период бурных обсуждений отрицательных сторон плоского дизайна в области пользовательского интерфейса, многие в один голос величают его любимой техникой в web-дизайне.
По большей степени это зависит от восприятия содержимого площадки, и как его отображают различные устройства. Плоский дизайн предполагает минималистические принципы, на основе которых сайты акцентируют внимание на самом контенте, их интерфейс выглядит чистым и опрятным.
Преимущества плоского дизайна заключаются не только в эстетике. Он прагматичный и дает возможность посетителям взаимодействовать с содержимым портала без распыления внимания на всевозможные мелочи.
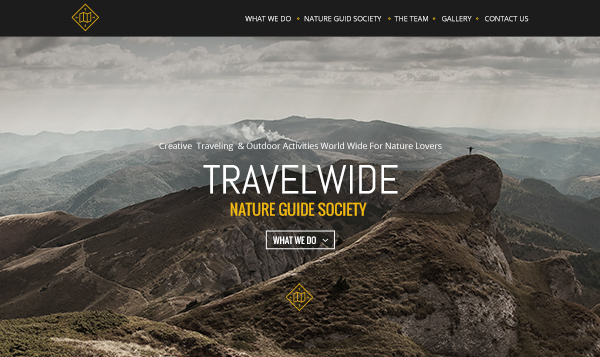
5. Больше = лучше для изображений

Увеличивается не только размер шрифта, но и изображения.
Существовало множество немаловажных ограничений, которые необходимо было помнить дизайнеру ввиду ограниченной ширины площадки. Со временем эту проблему удалось обойти, вследствие чего громоздкие изображения стали волной заполнять интернет.
Уже в этом году изображения заняли центральную позицию. Превосходные техники требуют изменения габаритов с выделением главного фонового цвета и рационализацию картинки для мгновенной загрузки.
На сегодняшний день вариант с применением картинок вместо фона приобрел широкое распространение, текст в данном случае «плавает» на поверхности, не влияя на комфортабельность.
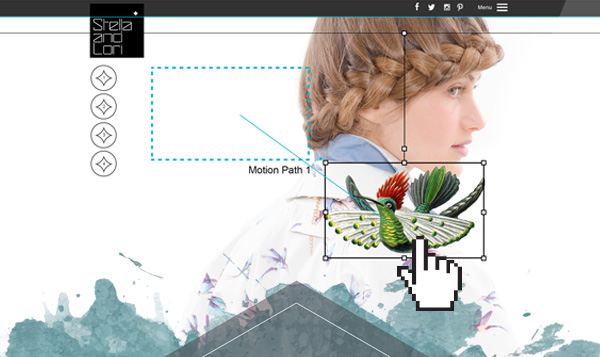
6. Обновленные анимации скроллинга, параллакс-эффект и микроинтеграции
Многие считают, что параллакс–скроллинг – это новомодное решение для web–дизайна сайта.
Интернет пользователи созерцают его повсеместно. Такая распространенность обуславливается, в первую очередь, впечатляющим зрелищем и действенностью – вовлечение на портале с таким эффектом повышается до 60%!
В свою очередь, скроллинг является превосходным решением для навигации, он менее требователен ко времени на загрузку и дает возможность создать плавные переходы, тем самым избавляет нас от раздражающих нагрузок.
Сейчас же мы наблюдаем множество web–дизайнеров, применяющих параллакс–эффект в собственных проектах.
7. Рассвет веб-графики

Как профессионалы в визуальной области, мы пытаемся упростить информацию для легкого усваивания, что, в свою очередь, послужило причиной популяризации инфографики. Это решение дает возможность передавать огромный объем данных пользователям, не теряя их внимание и концентрацию.
На фоне этого в свет вышел новоиспеченный тренд – web-графика. Подобно инфографике, она нацелена на конвертацию огромного объема информации, однако помимо этого еще и включает в себя фрагменты, при помощи которых посетитель взаимодействует с опубликованными данными. Это решение на порядок лучше привлекает внимание пользователей.
Сейчас web–графика зарекомендовала себя с самой лучшей стороны, она считается первенствующим компонентом современной площадки.
8. Развитие и популяризация SaaS
Данная индустрия меняет классические модели и переходит от подбора рабочего персонала к пользовательскому менеджменту. Благодаря этому рабочий процесс стал на порядок легче, однако специалисты теперь лишены работы.
Это имеет отношение и к web-дизайну. На сегодняшний день есть площадки, дающие возможность создать сайт собственноручно. И теперь web-разработчики лишены своего основного заработка.
К ним прибегают лишь в том случае, если речь идет о серьезных проектах со специфическим функционалом. Они должны постоянно повышать свои знания и навыки, чтобы можно было создать многофункциональный и головоломный портал, реализация которого выходит за рамки возможностей CMS. Но это больше плюс, нежели минус, ведь они теперь уделяют много времени саморазвитию.мотивация к саморазвитию.
9. Слайд–меню

Бытует мнение, что навигационные панели довольно грузные. В наше время все больший спрос приобретают слайд–меню, что упрощает навигацию и соответствует нынешним минималистическим принципам.
Как правило, подобные меню появляются сбоку, однако где их располагать – решать только вам. Главное их достоинство заключается в удобстве для смартфонов.
10. Видео заменяет текст
Web–дизайн становится проще. Привлекать посетителей при помощи видео намного легче. Наряду с этим, ролик можно более гармонично интегрировать во внешний вид площадки.
Но нередко это замедляет загрузку контента, и в таком случае прибегают к оптимизации.